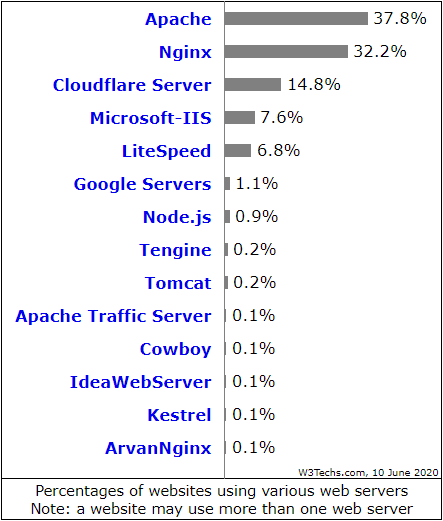
NGINX is a free to use, open source webserver which has been invented in 1999 by Igor Sysoev and ist currently the number 2 of the most used webservers (February 2020 – see „What is a webserver?„).
Why do you need any other webserver then Apache?
NGINX was created primarily because of the “C10k Problem”.
The “C10k Problem” is about optimizing and handling a large amount of network sockets.
C => Connection | 10k => 10.000
NGINX with its event based, async architecture was the base for future “high performance” server software and was therefore declared the fastest available webserver.
Installation and configuration
As mentioned in the apache installation process this can be different on your used linux distribution but the following example is based on a Debian/Ubuntu distribution.
sudo apt-get install nginx
After that you can check the installed version with the following command:
nginx -v
Similar to other linux packages the configuration files for NGINX are located in /etc/nginx.
Here we can find the following files and folders:
- conf.d/
- Directory to add additional configuration files
- fastcgi.conf & fastcgi_params
- Sets default parameters for FastCGI requests
- mime.types
- Mapping for file endings and their associated MIME-Type
- modules-available/
- Contains modules which are available to include into NGINX
- modules-enabled/
- Contains symlinks to the modules (in modules-available) which should actually be “activated” in NGINX
- nginx.conf
- Base NGINX-Config File
- Here all activated modules, configurations and vHosts are being loaded
- proxy_params
- Default Proxy parameters can be found here
- scgi_params
- Sets default SCGI parameters
- sites-available/
- Contains configuration files for each vHost
- sites-enabled/
- Same as “modules-enabled” just for vHost files
- snippets/
- Contains snippets for how to use PHP files over FastCGI and how to use a self signed HTTPS certificate
Not so important files
- uwsgi_params
- koi-utf
- Mapping for “KOI8-R” (Cyrillic) to “UTF-8” characters
- koi-win
- Mapping for “KOI8-R” (Cyrillic) to “Windows-1251” characters
- win-utf
- Mapping for “Windows-1251” to “UTF-8” characters
Create a new vHost
In /etc/nginx/sites-available there is a “default” file
This basically contains the following (comments (#) have been removed)
server {
listen 80 default_server; # IPv4 listen on Port 80
listen [::]:80 default_server; # IPv6 listen on Port 80
root /var/www/html; # Absolute path to Document-Root
# Set default files to show when accessing the website
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name mydomain.at; # the domain name
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass PHP scripts to FastCGI server
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php-fpm (or other unix sockets):
# fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
# # With php-cgi (or other tcp sockets):
# fastcgi_pass 127.0.0.1:9000;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
If you want to activate your configuration you have to create a “Symlink” in the folder /etc/nginx/sites-enabled.
sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default
Or if you want to deactivate an already activated config:
unlink /etc/nginx/sites-enabled/default
Before you restart the NGINX server you should check your config syntax if you got any typos or wrong syntax:
nginx -t
After each change in the NGINX config you have to realod the NGINX to see the effect of the config chage
systemctl reload nginx
Source: https://www.nginx.com/resources/glossary/nginx/