Wie im Beitrag HTML – Die Struktur von Webseiten schon erwähnt ist der Viewport dafür zuständig die Webseite an die Größe des jeweiligen Endgerätes anzupassen.
Was ist der Viewport?
Der Viewport ist der für den Endbenutzer ersichtliche Bereich einer Webseite.
Dieser ist pro Endgerät immer unterschiedlich, da es einerseits auf die Bildschirmgröße als auch auf die verwendete Auflösung ankommt.
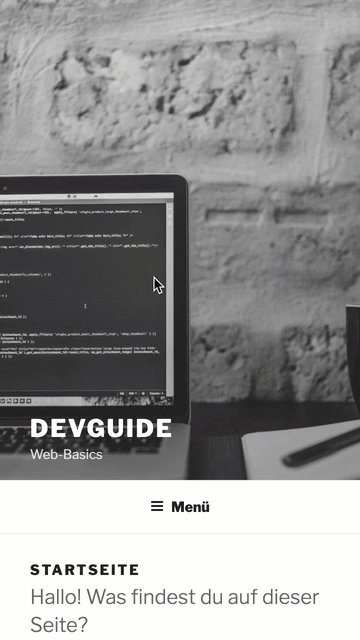
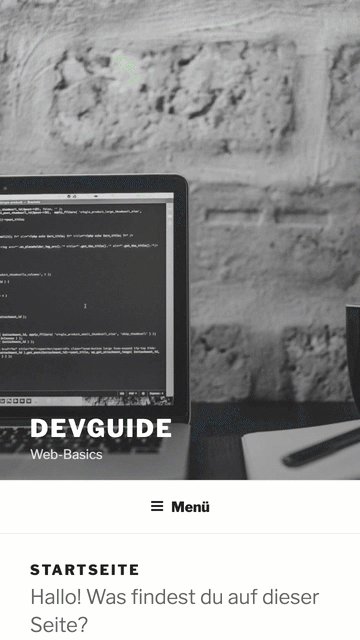
Hier die Startseite von devguide.at mit Viewport Meta-Tag als mobiles Endgerät:

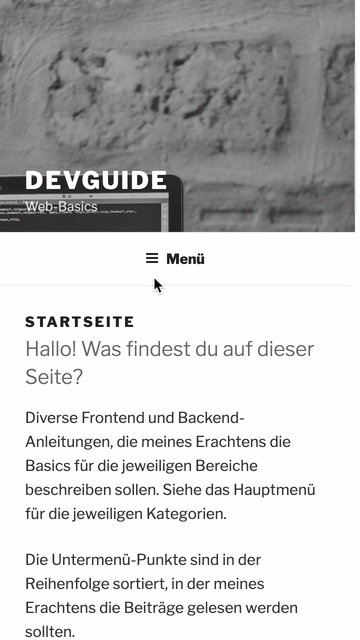
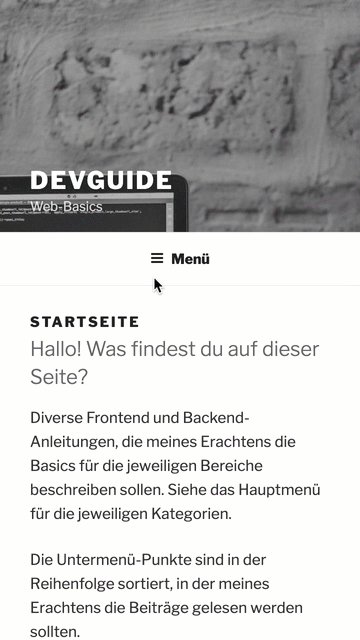
Und hier ohne Viewport Meta-Tag

Wie stellt man den Viewport ein?
Essentiell dafür ist der folgende Meta-Tag im Head-Bereich:
<meta name="viewport" content="width=device-width, initial-scale=1.0">