Table of Contents
JavaScript (JS) ist eine Skript-Sprache welche sowohl im Browser für interaktive Elemente als auch für Server-Logik verwendet wird.
Versionen von JavaScript
Der offizielle Name von JavaScript ist „ECMAScript“.
Ab 2015 wurde der offizielle nicht mehr mit der Versions-Nummer angeführt sondern mit dem Jahr an dem die Version veröffentlicht wurde.
D.h. ES6 = ECMAScript 2015 | ES7 = ECMAScript 2016 etc.
| Ver | Offizieller Name | Beschreibung |
|---|---|---|
| 1 | ECMAScript 1 (1997) | Erste Edition |
| 2 | ECMAScript 2 (1998) | Nur redaktionelle Änderungen |
| 3 | ECMAScript 3 (1999) | Regular Expressions hinzugefügt try/catch hinzugefügt |
| 4 | ECMAScript 4 | Wurde nie veröffentlicht |
| 5 | ECMAScript 5 (2009) (ES5) | „strict mode“ hinzugefügt JSON support hinzugefügt String.trim() hinzugefügt Array.isArray() hinzugefügt Array Iteration Methoden hinzugefügt |
| 5.1 | ECMAScript 5.1 (2011) | Nur redaktionelle Änderungen |
| 6 | ECMAScript 2015 (ES6) | let und const hinzugefügt Default parameter hinzugefügt Array.find() hinzugefügt Array.findIndex() hinzugefügt |
| 7 | ECMAScript 2016 (ES7) | Exponential operator (**) hinzugefügt Array.prototype.includes.hinzugefügt |
| 8 | ECMAScript 2017 (ES8) | String padding hinzugefügt Neue Object properties hinzugefügt Async functions hinzugefügt Shared Memory hinzugefügt |
| 9 | ECMAScript 2018 (ES9) | rest / spread properties hinzugefügt Asynchronous iteration hinzugefügt Promise.finally() hinzugefügt Weitere RegExp hinzugefügt |
| 10 | ECMAScript 2019 (ES10) | Array.flat() hinzugefügt Object.fromEntries() hinzugefügt String.trimStart() & trimEnd() hinzugefügt Symbol.description hinzugefügt |
| 11 | ECMAScript 2020 (ES11) | BigInt Typ hinzugefügt globalThis hinzugefügt Nullish Coalescing Operator (??) hinzugefügt Optional Chaining Operator (?.) hinzugefügt |
Diese Versionen sind aber „nur“ Vorgaben wie die Programmiersprache sich verhalten soll. Die jeweilige Implementation der Vorgaben bieten folgende JS Engines an:
- V8 ist die weit verbreitetste Implementation von JS und wird in folgenden Sprachen und Programmen verwendet:
- Chrome/Chromium
- Node.js und Deno
- Edge
- SpiderMonkey wird in Firefox verwendet
- Nitro wird in Safari verwendet
- Chakra wird in Internet-Explorer verwendet
Browser Support (ES6)
| Browser | Version | Datum |
|---|---|---|
| Chrome | 51 | Mai 2016 |
| Firefox | 54 | Juni 2017 |
| Edge | 14 | Aug 2016 |
| Safari | 10 | Sep 2016 |
| Opera | 38 | Juni 2016 |
Nur Internet-Explorer ist der einzige Browser, der nicht ES6 unterstützt.
Clientseitiges JS (Browser)
Clientseitiges JS wird auf dem jeweiligen Gerät ausgeführt auf dem die Webseite aufgerufen wird.
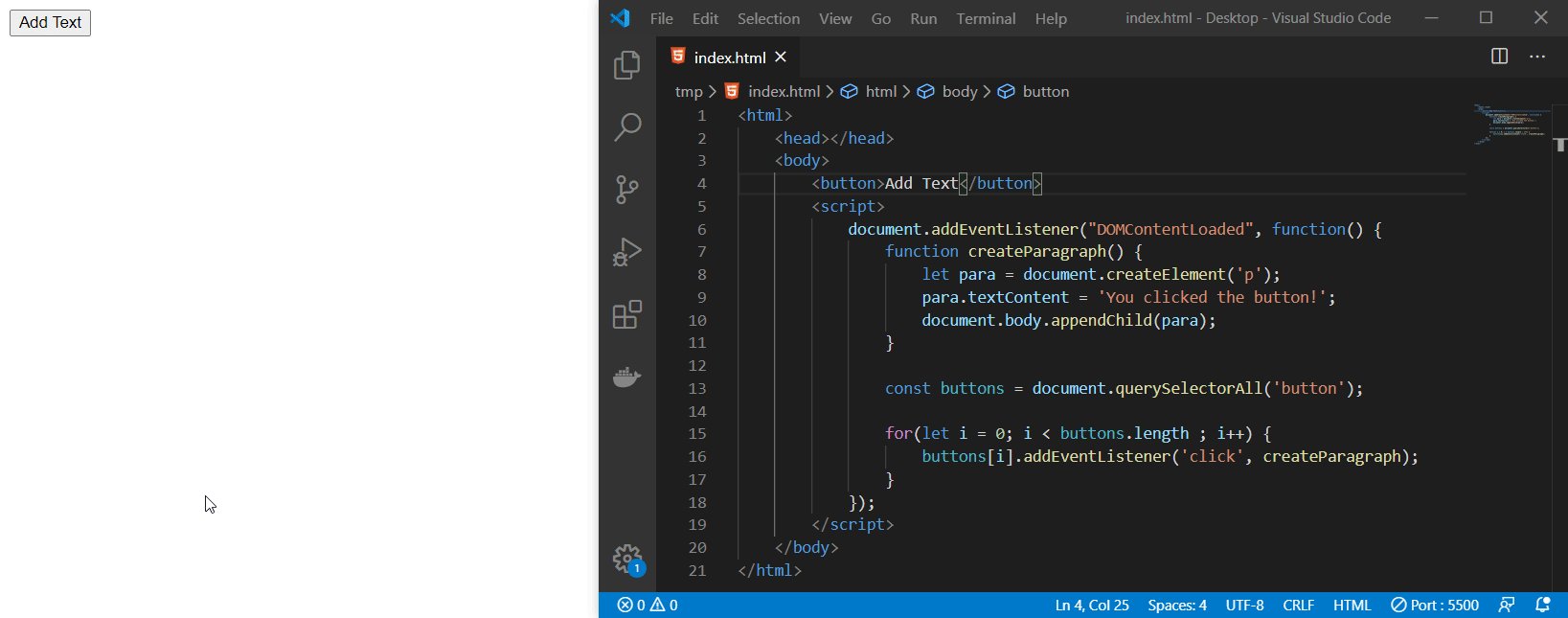
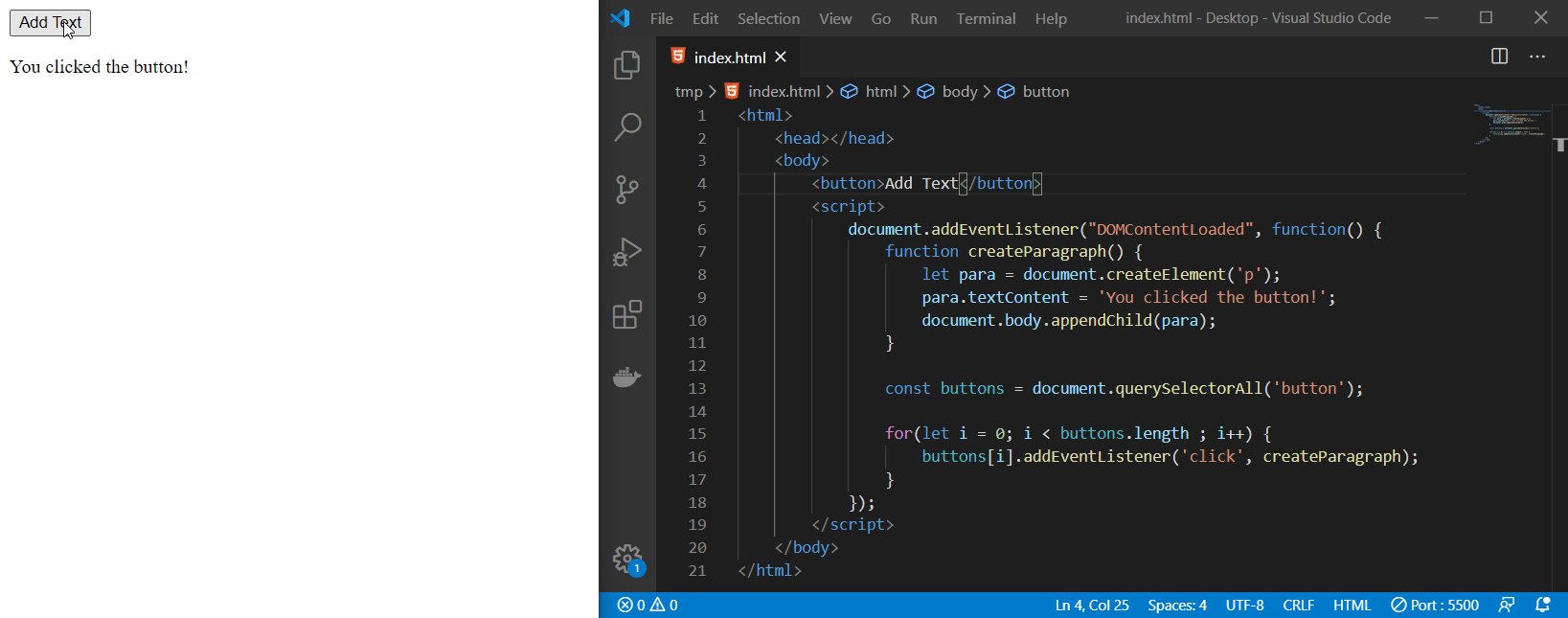
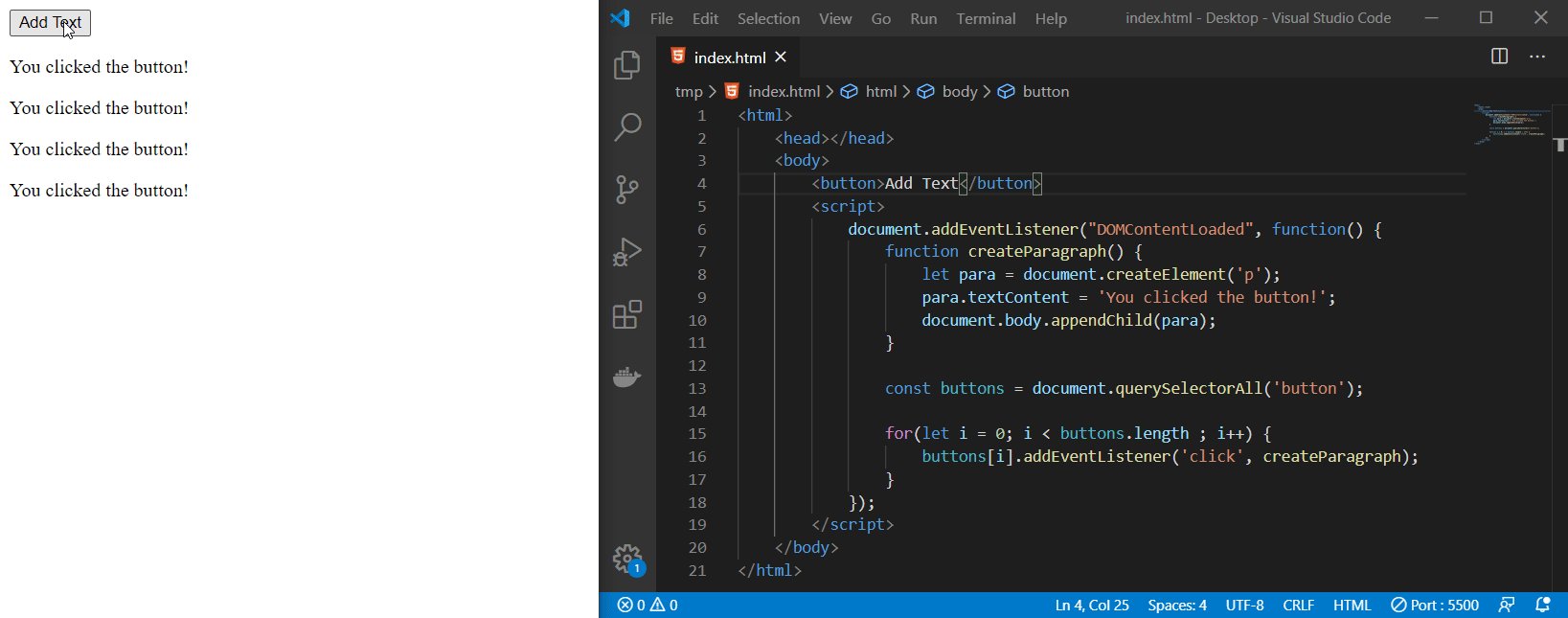
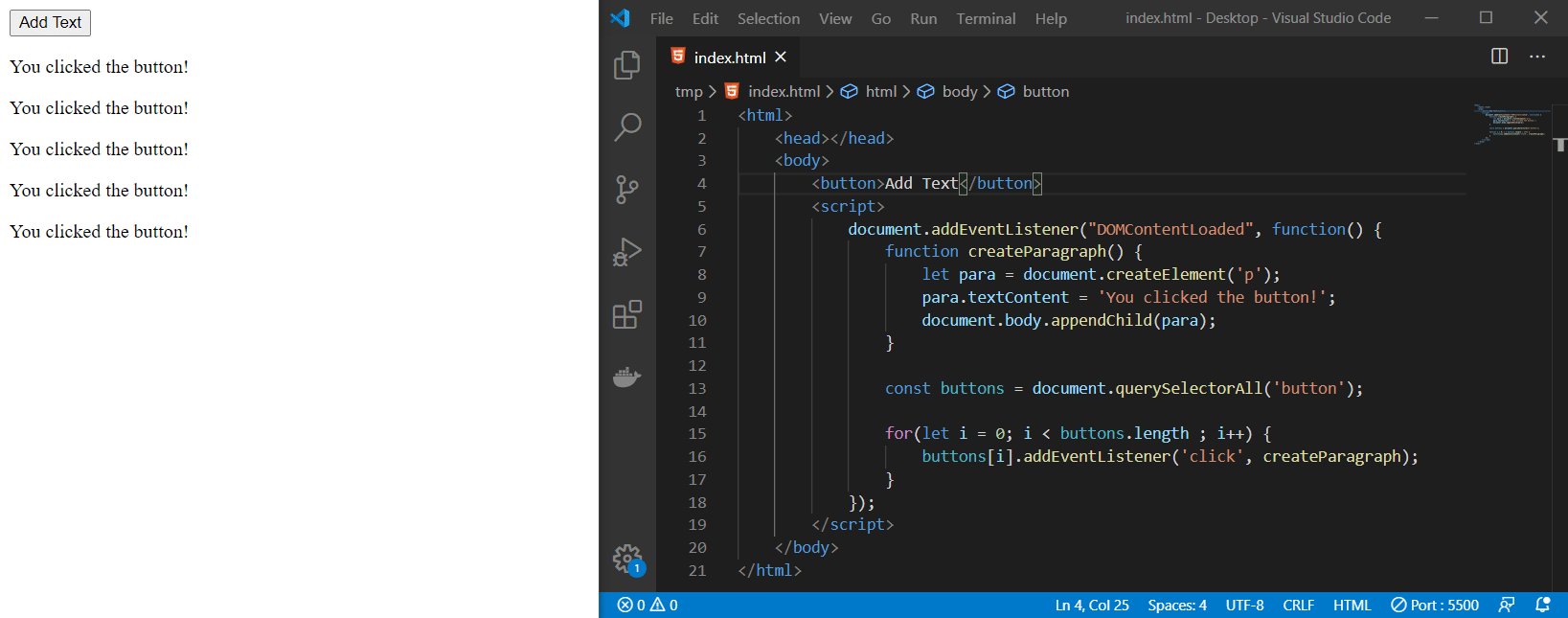
Im Browser wird JS verwendet um z.B. das DOM ohne ein neues laden der Seite anzupassen.
document.addEventListener("DOMContentLoaded", function() {
function createParagraph() {
let para = document.createElement('p');
para.textContent = 'You clicked the button!';
document.body.appendChild(para);
}
const buttons = document.querySelectorAll('button');
for(let i = 0; i < buttons.length ; i++) {
buttons[i].addEventListener('click', createParagraph);
}
});
Hier wird über das JS Object „document“ auf das DOM der Webseite zugegriffen und weitere DOM-Elemente hinzugefügt.
Jedoch bietet der Browser andere APIs ebenso an wie z.b.
- Geo Location (navigator.geolocation) um den aktuellen Standort des Gerätes zu erhalten
- WebGL und Canvas API um komplizierte Animationen und 3D Elemente zu erstellen
- Audio & Video API
Serverseitiges JS (Node.js)
Serverseitiges JS wird vom Server ausgeführt um z.B. Text an einen Client zu senden.
Jedoch gibt es diverse Frameworks welche die Erstellung von Webseiten für sowohl den Client als auch den Server zu erleichtern.
Für mehr Informationen über Node.js siehe HIER.
Source:
https://www.w3schools.com/js/js_versions.asp
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/What_is_JavaScript
